Animaker to aplikacja internetowa, dzięki której możemy stworzyć filmy, gify, prezentacje i nagrania głosowe. Nawet na darmowym koncie mamy dostęp do bogatych zasobów. Sam proces tworzenia jest bardzo intuicyjny, chociaż za pierwszym razem może wydawać się skomplikowany - jest inny niż w przypadku Biteable czy Animoto. Dlatego musimy się nieco oswoić. Każdy kolejny projekt idzie coraz szybciej.
Zakładamy darmowe konto na
https://app.animaker.com. Mamy jasno określony plan na każdy miesiąc:
Po zalogowaniu się na konto widzimy
Dashboard - pulpit, który układem przypomina Canvę. Znajdziemy tam szablony podzielone na kategorie, okno wyszukiwania, w prawym górnym rogu ikonę naszego konta, a po lewej stronie fioletowy przycisk
Create i menu przekierowujące nas m.in. na stronę z naszymi projektami.
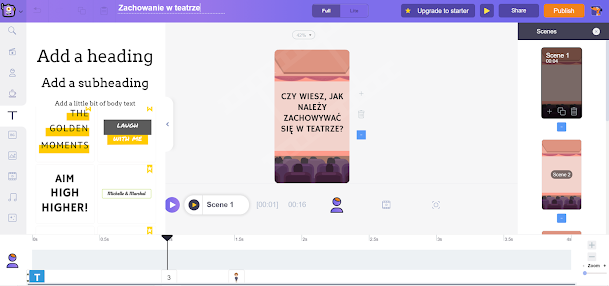
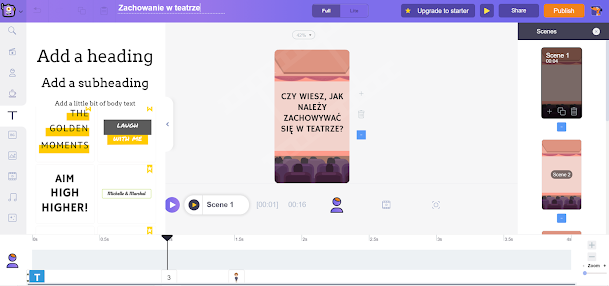
Filmy, gify i prezentacje tworzy się w bardzo podobny sposób. Na początek proponuję skorzystać z gotowego szablonu i dostosować go do swoich potrzeb. Każdy element możemy edytować, dodawać nowe lub usuwać istniejące. Możemy też ustalać długość wyświetlania każdego slajdu, nagrać dźwięk, a także dodać podkład muzyczny. Co ważne, możemy też wybrać format.
Po lewej stronie mamy stałe menu na szarym pasku. Idąc od góry są to:
- wyszukiwanie
- wstawianie gotowych filmów z Animaker
- dodawanie postaci
- elementy (podzielone na wiele kategorii, warto wpisać hasło wyszukiwania)
- tekst
- tło
- zdjęcia
- film z youtube
- podkład muzyczny
- efekty specjalne
- prześlij z urządzenia.
Można też podłączyć kilka innych aplikacji.
Po prawej stronie otwiera się menu dla konkretnego elementu. Na zdjęciu powyżej to postać - można tam wybrać działanie, czyli co ta postać będzie robić w animacji (Actions), oraz wyraz twarzy (Expressions). Po zaznaczeniu każdego elementu możemy zmieniać jego rozmiar i nachylenie, otwiera się także dodatkowe menu na slajdzie - po prawej stronie zaznaczenia. Jest tam całkiem sporo ustawień - warto je przetestować.
Ważny jest też pasek na samym dole - pokazuje on czas trwania całego filmu, w tym poszczególnych slajdów. Pod paskiem są małe ikonki elementów zawartych na slajdzie - mogą one pokazywać się po jakimś czasie i znikać przed końcem wyświetlania slajdu. Aby to ustawić wybieramy odpowiedni element i dostosowujemy szerokość paska dla tego elementu przesuwając jego końcówki po obu stronach (czarne pionowe linie).
Podobnie edytujemy tekst - kiedy zaznaczymy dane pole tekstowe, wpisujemy tekst, a w menu z prawej strony ustawiamy czcionkę, jej rozmiar i kolor, odległość między literami, stopień przezroczystości oraz efekty wejścia i wyjścia. Możemy też tekst pogrubić, pochylić, ustawić wyjustowanie itp.
Gotowy szablon możemy edytować też dodając do niego slajdy lub je kasując. Jeśli większość ustawień naszego filmu będzie się powtarzałan warto slajdy kopiować i wprowadzać na nich zmiany. Slajdy możemy przesuwać, po prostu przeciągając w menu po prawej stronie na właściwe miejsce:

Aby otworzyć listę slajdów, trzeba kliknąć na przycisk Scene 1 (lub inny numer) przy dolnym lewym rogu slajdu przy filmach i gifach, natomiast przy prezentacjach jest przycisk Slides w prawym dolnym rogu ekranu. W każdej chwili możemy włączyć przycisk Play (przy filmach i gifach) lub Present (przy prezentacjach) i zobaczyć aktualny efekt. W międzyczasie wstawiamy tytuł projektu (na górnym pasku). Gotowy projekt możemy pobrać lub udostępnić (w przypadku filmów i gifów) lub udostępnić, jeśli tworzymy prezentację. W przypadku prezentacji możemy też zaprosić inne osoby do współtworzenia naszego projektu, klikając na Share i wpisując adres email wybranej osoby. Możemy tez udostępnić prezentację poprzez link (do edycji lub do obejrzenia).
Przykładowy film:
Prosta prezentacja ze słownictwem na lekcję języka nagielskiego do zobaczenia tutaj
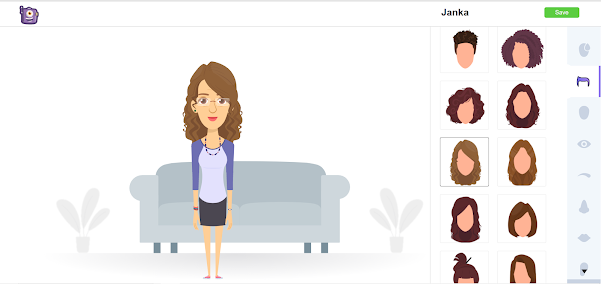
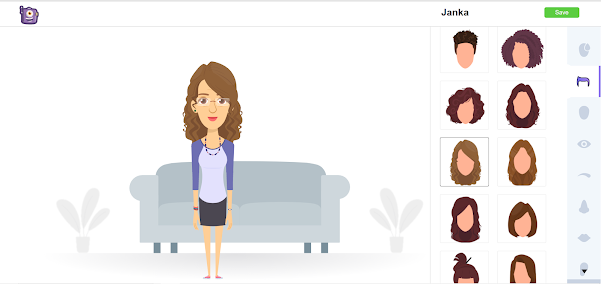
Nieco inaczej tworzy się postaci. Aby to zrobić z pulpitu (Dashboard) klikamy na Create, a następnie wybieramy Create a character. Wybieramy, czy będzie to kobieta czy mężczyzna, potem klikamy na jedną z 8 postaci. Pojawia się postać, którą możemy dowolnie edytować. W menu z prawej strony mamy 2 paski - na lewym krańcu ekranu szary pasek z wyborem elementu do edytowania, nieco bliżej postaci otwierają się opcje do wyboru dla danego elementu. Warto wiedzeć, że po obu paskach przemieszczamy się używając strzałek na klawiaturze (lub scroll na myszce). Wystarczy kliknąć w którykolwiek element w danym menu i przesunąć się w górę lub w dół.

Kiedy nasza postać jest gotowa klikamy Save. Nie znajdziemy jej potem w zakładce My Projects, ale nasz bohater został dodany do menu postaci, które możemy wybierać do filmów i prezentacji. Jeśli chcemy z niej uczynić avatar, wystarczy zrobić zrzut ekranu i zapisać w dowolnym formacie obrazu.
Na koniec dodam tylko, że opisałam tutaj zaledwie część dostępnych opcji. Animaker jest aplikacją z bogatymi zasobami - warto pobawić się, aby samemu poznać jej możliwości.












Brak komentarzy:
Prześlij komentarz