Komiksy w Canvie
0
canva
,
komiks
,
narzędzia TIK
,
strona główna
Canva to narzędzie, którego używam regularnie. Robię w nim grafiki, plakaty, posty do mediów społecznościowych, prezentacje, kolaże zdjęć, filmiki i komiksy. Jest prosta w obsłudze, a mimo to daje mnóstwo możliwości. Dzięki Canvie dla oświaty mam za darmo bardzo bogatą wersję, dostęp do materiałów, które trudno jest znaleźć gdzie indziej bez pogwałcenia praw autorskich. Wreszcie, mogę w bardzo prosty sposób stworzyć klasę i zaprosić do niej uczniów, aby w ramach lekcji tworzyli własne plakaty, wykorzystując w praktyce wiedzę zdobywaną na zajęciach. O tym, jak uzyskać Canvę dla oświaty pisałam w innym wpisie. Tutaj chciałabym skupić się tylko na komiksach, gdyż to je często tworzą moi uczniowie.
Po zalogowaniu widzimy stronę główną. Klikamy na przycik Utwórz projekt w prawym górnym rogu. Otwiera się menu, z którego wybieramy, jakiego rodzaju projekt chcemy stworzyć. Na komiks nadaje się prezentacja lub plakat, przy czym plakat ma duży rozmiar, można więc zmieścić na nim wiele zdjęć lub rysunków. W obu projektach można dodawać kolejne strony.
Na potrzeby tego wpisu wybieramy preznetację. Otwiera się nowe okno przeglądarki z przestrzenią do edytowania projektu:
Najważniejsze menu znajduje się po lewej stronie. Licząc od góry:
- szablony - gotowe szablony prezentacji, w których możemy edytowac każdy element, dodawać, kasować i przestawiać slajdy, dodawać lub usuwać elementy;
- przesłane - tu znajdują się te multimedia, które prześlemy z własnego urządzenia (obrazy, wideo i audio);
- zdjęcia - gotowe do wykorzystania zdjęcia na licencji CC (wersja Canva dla oświaty jest o wiele bogatsza niż zwykła wersja darmowa);
- elementy - różne przydatne rzeczy, tóre możemy dodać do naszego projektu;
- tekst - różne rodzaje i wielkości tekstu, każdy możemy modyfikować zmieniając wielkość, czcionkę, kolor, odstępy mniędzy znakami itp.;
- muzyka - gotowe ścieżki dźwiękowe do zastosowania np. jako podkład do prezentacji;
- wideo - krótkie filmiki do wstawienia do prezentacji;
- tło - gotowe tła: kolory, wzory, tekstury, zdjęcia, gradienty i inne;
- foldery - nasze foldery, w których trzymamy utworzone wcześniej projekty.
Aby utworzyć komiks najpierw klikamy na Elementy i wybieramy siatkę, czyli układ strony, który nam pasuje. Następnie wybieramy Zdjęcia. Ponieważ nasz komiks będzie dotyczył gór w Polsce, w menu zdjęcia wpisujemy w oknie wyszukiwania "góry". Wybieramy zdjęcie i wstawiamy je do każdego pola siatki (wszędzie to samo zdjęcie, gdyż to będzie miejsce akcji dla wydarzeń w komiksie - komiks jest krótki, więc bohaterowie nie przemieszczają się).
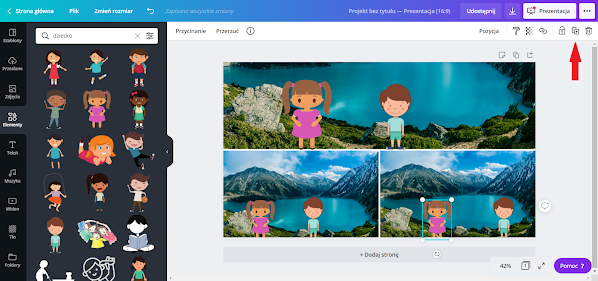
Po kliknięciu wybrane zdjęcie z menu po lewej stronie wstawia się na środku prezentacji. Przesuwamy je na odpowiednie pole siatki, a zdjęcie samo dopasowuje się. Możemy je pszesunąć - klikamy na nie dwukrotnie, aż będzie zaznaczone, jak na zdjęciu wyżej i przesuwamy tak, jak nam pasuje.
Teraz wybieramy bohaterów. Wracamy do menu Elementy. W oknie wyszukiwania prawdopodobnie nadal widnieje słowo "siatki", klikamy więc na znak x obok tego słowa. W ten sposób wychodzimy z kategorii Siatki i wracamy do głównej strony z elementami. W oknie wyszukiwania wpisujemy hasło, które pomoże nam wyszukać bohaterów - tu niech to będą dzieci. Po wpisaniu w okno wyszukiwania "dziecko" wyskakuje sporo opcji do wyboru. Wybieramy chłopca i dziewczynkę, oboje w neutralnych pozycjach nadających się do rozmowy. Ustawiamy ich na pierwszym zdjęciu i dopasowujemy rozmiar zmniejszając lub zwiększając odpowiednio okno zaznaczenia. To samo robimy na kolejnych zdjęciach, z tym że nie musimy za każdym razem wyszukiwać tych dzieci w menu. Wystarczy, że klikniemy na wybraną postać na pierwszym zdjęciu i skopijuemy ją, na klawiaturze komputera naciskając jednocześnie ctrl i C. Potem wstawiamy te postać klikając na klawiaturze ctrl i V, przesuwamy ją i dopasowujemy rozmiar. Skopiować, a właściwie powielić możemy też klikając na kartkę z plusikiem w prawym górnym rogu - wybrany obiekt musi być zaznaczony.
Teraz brakuje nam już tylko chmurek z tekstem. Znajdziemy je w menu Elementy, a potem Kształty (najpierw kasujemy wpisane wcześniej słowo "dziecko"). Przy słowie Kształty klikamy Wyświetl wszystko. Przewijamy i znajdujemy chmurkę, która nam pasuje. Klikamy na nią. Następnie przesuwamy ją w odpowiednie miejsce, dopasowujemy rozmiar (przesuwając róg zaznaczenia zmieniamy jej rozmiar proporcjonalnie; możemy też zmniejszyć ją w jednym wymiarze przeciągając mały biały prostokącik na którejś ze ścian zaznaczenia) oraz kolor, klikając na kwadracik z kolorem na górnym pasku i wybierając odpowiedni kolor:
W podobny sposób dodajemy pozostałe chmurki. Możemy też skopiować te, które już są gotowe. W razie potrzeby możemy przekręcić chmurkę ciągnąc za 2 strzałki, które pokazują się po zaznaczeniu chmurki tuz przy dolnej krawędzi.
Ostatni krok to dadanie tekstu. W czarnym menu po lewej stronie klikamy Tekst, wybieramy odpowiednią wielkość i zamieniamy tekst w polu tekstowym na nasz. Przesuwamy na właściwą chmurkę, dopasowujemy wielkość, ewentualnie zmieniamy kolor i czcionkę (nie wszystkie czcionki mają polskie znaki diakrytyczne) i gotowe.
Możemy pobrać zdjęcie klikając na strzałkę w prawym górnym rogu. Wybieramy typ pliku i klikamy Pobierz. Możemy też udostępnić komiks poprzez link - do przeglądania lub do edytowania. Jest to też dobry sposób na zaproszenie uczniów do współpracy.
Uwaga! Opisane możliwości są dostępne na koncie Canva dla oświaty. Na zwykłym darmowym koncie jest zdecydowanie mniej możliwości, ale komiksy też da się stworzyć.











Brak komentarzy:
Prześlij komentarz